*Update: The Core Web vitals update has been pushed back to mid-June 2021
We’ve all heard of Core Web Vitals but what exactly are they?
Site performance and speed have been a critical ranking factor for some time now and there is a lot of evidence to show that strong site speed can boost rankings. Not only that, but fast-loading sites also convert better. So, a faster site improves your website Quality Score in Google Ads, thereby lowering spend. Therefore, it really is important that your site speed is as fast as possible.
Google has recently announced Core Web Vitals that will factor into Google’s algorithm from mid-2021. These are a number of page experience metrics that will look at load speed, website responsiveness and interactivity. This will help Google web developers build and improve online experiences.
Table of Contents
What are Core Web Vitals?
Core Web Vitals are a set of metrics that will be used to quantify the user experience.
Core Web Vitals will join existing signals for page experience to allow Google to better align its understanding of a website. This will give real-life insight into a users experience of navigating a website and help them to serve quality sites to users.
There are three key aspects that make up the Core Web Vitals:
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) measures loading performance. For example, how long it takes for a page to load to the point where the main page content has visually loaded.
This metric is similar to:
- First Contentful paint
- Time to First Byte
Where these metrics measure the first indication of load starting to happen, LCP is more user-focused. It indicates the first point at which a user can actually see and interact with your page.
First Input Delay (FID)
First Input Delay (FID) measures interactivity; how long it takes for a user to interact with any element on your page.
Interactions include when a user clicks on a link or has to input some details, for example, on a login page. This is when FID is important; it is less important for blog pages where the main interaction is likely to be scrolling to read more.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures visual stability and quantifies the amount of movement on a page as it fully loads.
Although not directly related to page speed, CLS concerns the shifting of page elements after the main body of content has loaded on the page. This is an issue because it can cause users to accidentally click the wrong page elements, especially on mobile devices.
Why are Core Web Vitals important?
As introduced above, Core Web Vitals are set to become a key indicator of page experience in the next year. As Google evolves its algorithm, we have seen it get more user-focused and this is another example of that.
The new metrics aim to paint a picture of a user’s experience on a site for Google so that it can understand user frustrations.
By ensuring you are passing the Core Web Vitals tests, you can rest assured that you are providing a great page experience. As long as you have also considered existing page experience metrics, such as your mobile-friendliness and security.
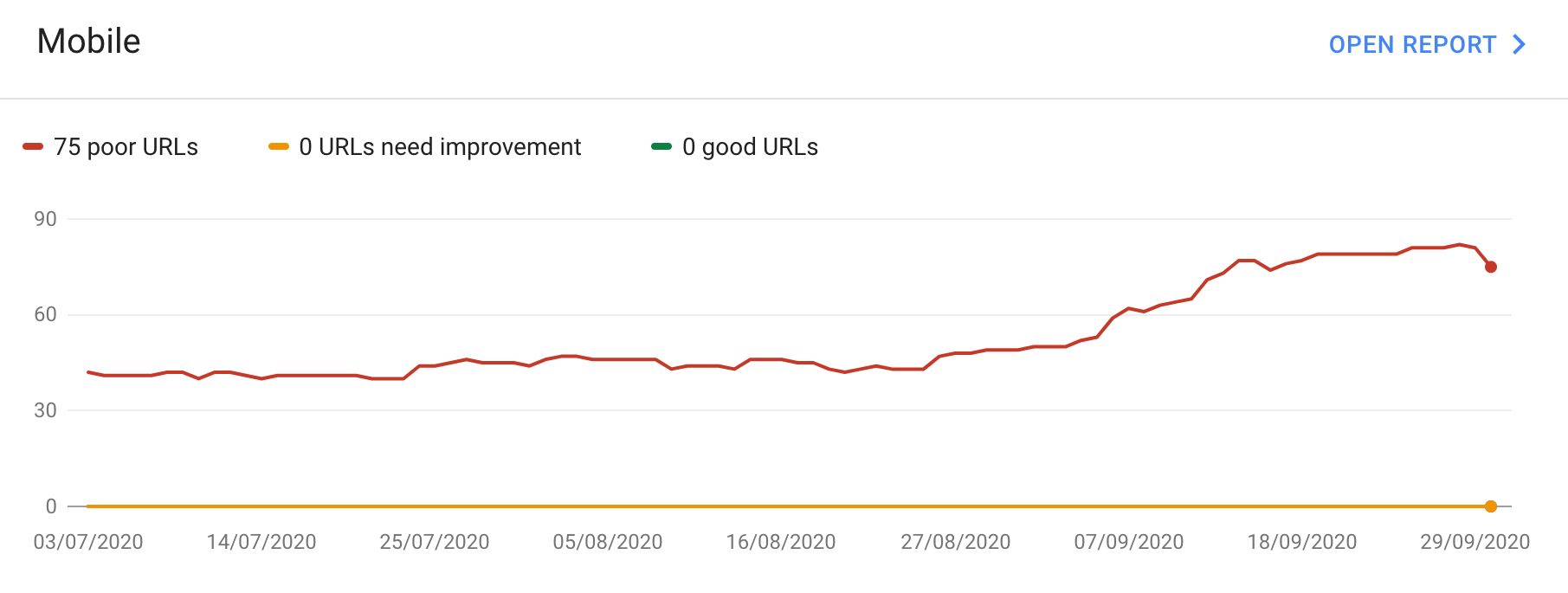
Tools to check Core Web Vitals
Google has released a new report within Google Search Console to allow webmasters to understand their score, as well as tools to test their live website.

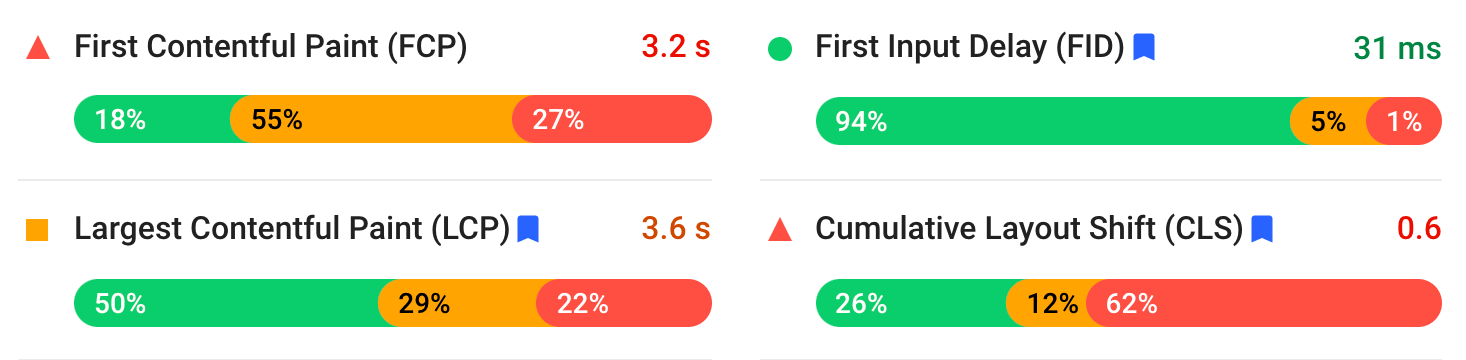
PageSpeed Insights also now displays the Core Web Vitals in their reports immediately after their overall site scores.

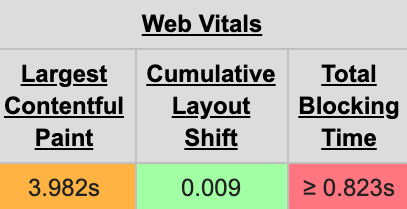
Webpagetest.org is another common site speed tool that now incorporates Core Web Vitals into its reports.

Dev Tools is great for identifying the aspects on your site that are causing the issues and which you need to focus on, for example:
- For LCP you can identify what is considered to be the largest contentful element on your page. Therefore, which element it is the has to load in for this time to stop.
- When looking for the elements that are shifting around on your page during load, you can visually highlight these shifting elements to understand what needs to be fixed to improve your CLS score.
Improve Your Largest Contentful Paint
LCP measures the time for the largest content element to render in the viewport. The target time for LCP is to occur within 2.5 seconds of the page first starting to load.
Content elements can include:
- Foreground images
- Background images
- Video elements with poster images
- Text blocks
So, how exactly do you know which element on your page is the Largest Contentful Paint?
Identify Your Largest Contentful Paint
In order to fix your LCP score, you need to know which element on your page is considered the largest contentful element.
It is difficult to know, as this can change as more of the page loads in. For example, the browser will look for LCP during load and may find a large piece of text that seems like the largest content element at that time. However, an image may appear after this that takes over as the point of LCP.
What is important to note is that LCP is considered final when a user interacts with the page (this could be by clicking or scrolling). This is because LCP is measuring load time, not the time of the user interaction which inserts the largest content element.
You can use Dev Tools to see which element on your page is used to establish LCP score by recording page load through the Performance report. In here, you can see the element used for LCP including its size and the time taken for it to load.
Tips to improve your Largest Contentful Paint
The LCP score is mostly impacted by the traditional factors we look to optimise with regards to website speed.
A good place to start is using Google PageSpeed Insights to check your site speed and work through recommendations highlighted on there.
Improve Your First Input Delay
We have all experienced the frustration of trying to use a website that is unresponsive. This is exactly what Google is trying to quantify with FID.
This is similar to the Time to Interactive (TTI) metric, which you may have already heard of. Rather than just looking at the time until a page is ready to be interactive, FID looks at the time until a page responds to user interaction.
How this differs from other Core Web Vital metrics is that not all pages on a website will need to consider FID. Pages that require no interaction (e.g. a blog article) will not need to take this into account as it will not be measurable.
A user perceives a response time of 100 milliseconds to be instantaneous, so this is the time to aim to keep your FID scores under.
What impacts First Input Delay
FID scores mainly depend on how much of the browser’s main thread is being consumed doing something else. This means it can’t respond to the user, thus causing a delay.
The main cause of poor FID is heavy JavaScript execution.
Tips to improve your First Input Delay
By reducing the pressure on the main thread, this allows the FID to be reduced as it is able to respond faster when users interact with the page.
Recommendations include:
- Loading less code at once by splitting it down where you can
- Deferring parsing of JavaScript
- Loading CSS only when necessary
- Loading plug-ins only on necessary pages
Improve Your Cumulative Layout Shift
As one-third of the Core Web Vitals, having CLS issues is a high priority as they can also be extremely frustrating for your users.
As briefly mentioned earlier, CLS looks at how much content shifts around on your page. This can occur when certain parts of the content load later than others. For example, an ad that loads in a banner right across the top of your page after the main content has loaded. This can shift everything down the page and change the positions of your text and key buttons and links too.
Imagine this: you’re halfway through reading a paragraph and in a flash, it’s gone. Now you can see how layout shift can be frustrating for users.
How are Cumulative Layout Shift scores calculated?
CLS scores are used to quantify layout and stability by identifying all elements that have shifted on the page. It then looks at how much they have moved in the given viewport.
CLS scores take into account the impact region, the area on the page that is affected by the shift, and the movement distance, the distance that the shifting element moves on the screen.
Cause of Cumulative Layout Shift Issues
Issues with layout shift are caused by elements that load later, after the main content load.
Examples of this could be:
- Images that load within or around a block of text that causes the text to move.
- Slow loading font styles that mean the text loads in using a temporary font and then updates the actual font once loaded. This causes a shift as often fonts will be different sizes.
- Injected content, such as a pop-up banner across the top, appearing after page load which shifts everything down.
- Flash of unstyled content where CSS is loaded after the main content.
- Animations that trigger layout changes.
Tips to improve your Cumulative Layout Shift
- Include dimensions for your images
By adding dimensions to your images and videos, space can be reserved for them to load.
- Use Font Display Optional or a Fallback Font
By setting your font display as optional, the browser can choose not to load your font if the connection is slow. This may cause it to load after everything else. If this is not possible, it is recommended to use a fallback font that is as close as possible to your actual font to minimise the shift.
- Reserve space using CSS
For pop-up ads that will load in after the page content, use CSS to reserve space on the page. This means other content will not be moved when they appear.
- Ensure CSS is loaded before the content
Loading CSS before your content will avoid having a flash of unstyled content.
- Use transform animations
Transform animations, don’t influence the surrounding content to avoid a shift in layout.
We’re expecting this to be a big change to Google’s algorithm as we don’t normally get a whole year’s notice to fix our sites.
If you want help getting Core Web Vitals ready, then give us a shout. Our SEO team will be more than happy to give you some advice and work with you to prepare your site. Email us on team@modo25.com.






