With so many facets to consider in digital marketing, we need to make sure that any time we have available for search engine optimisation is utilised as efficiently and effectively as possible.
Rather than spending time on various admin and reporting tasks, we need to focus our time on the things that are actually going to give us valuable insight and push performance.
Our SEO team at Modo25 have spent years curating, and even creating in some instances, tools and shortcuts to help us cut through the noise and get to the meat of a site as quickly as possible.
Let’s dive in and take a look at some of the SEO tools and shortcuts that our team uses day-to-day to help drive results.
But first…
Table of Contents
What are bookmarklets?
Bookmarks have existed on the web since 1992 and they help us access specific web pages at the touch of a button. They’re fantastic for letting us access our favourite web pages or even picking up where we left off on a specific browsing session.
However, in 1998, Netscape introduced a nifty little shortcut called a bookmarklet. These are very similar to bookmarks, but instead of linking to a specific web page, we link to a piece of JavaScript code that executes a command (or series of commands).
You may be thinking, “So what?”, “How does that help me?” or “What the hell have I just read?”.
Bear with us!
Having the ability to interact with your web browser with a programming language, like JavaScript, can open a huge opportunity to optimise your processes.
How to create bookmarklets?
Accessing the bookmark manager differs slightly between browsers, but once you’re in the bookmark manager, the process remains (more or less) the same. Here’s a breakdown of how to access the bookmark manager for the most popular browsers:
Accessing the Chrome Bookmark Manager
At the top right of the Chrome browser window, there are three vertical dots to view the general settings. In this dropdown, click on the ‘Bookmarks’ menu option and then ‘Bookmark Manager’.
This will then open in a new tab where you can see all your existing bookmarks. In the top right corner of this new page, there are another three vertical dots where you can add a new bookmark.
Accessing the Firefox Bookmark Manager
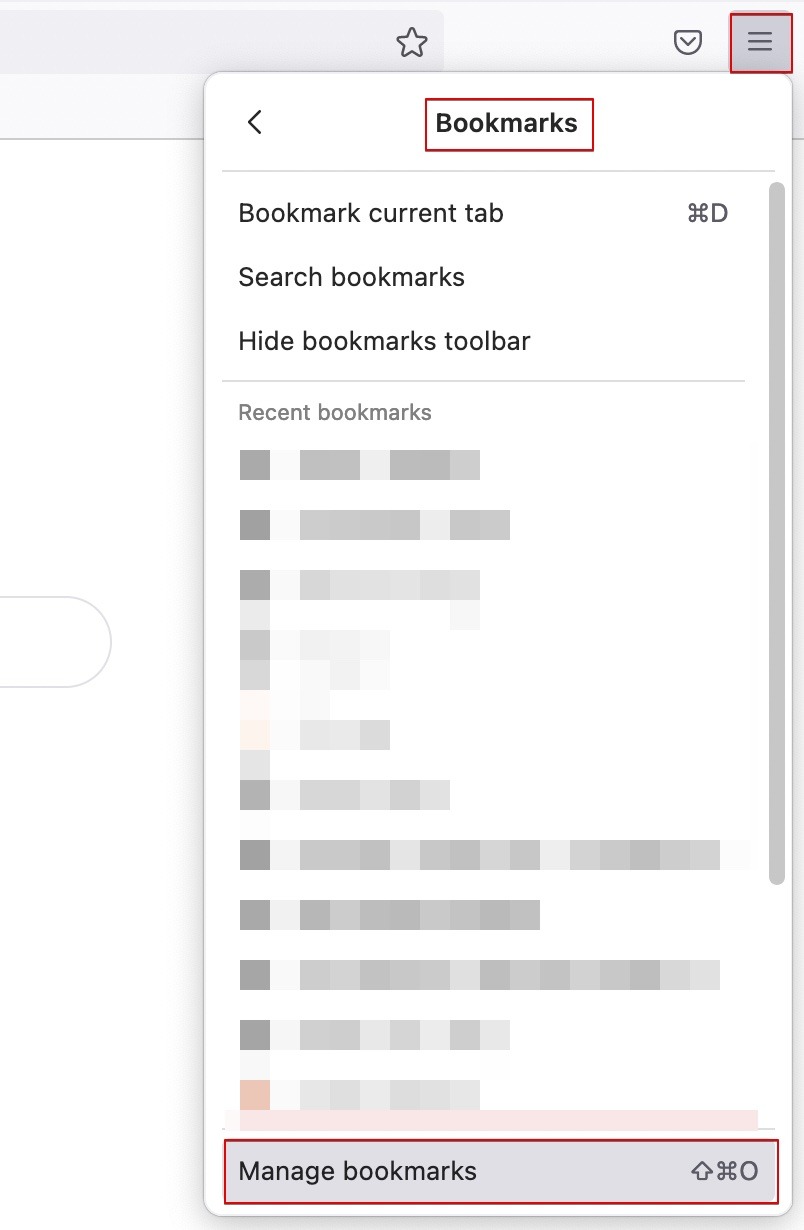
At the top right of the Firefox browser window, there are three horizontal lines to view the general settings. In this dropdown, click on the ‘Bookmarks’ menu option and then ‘Manage Bookmarks’. 
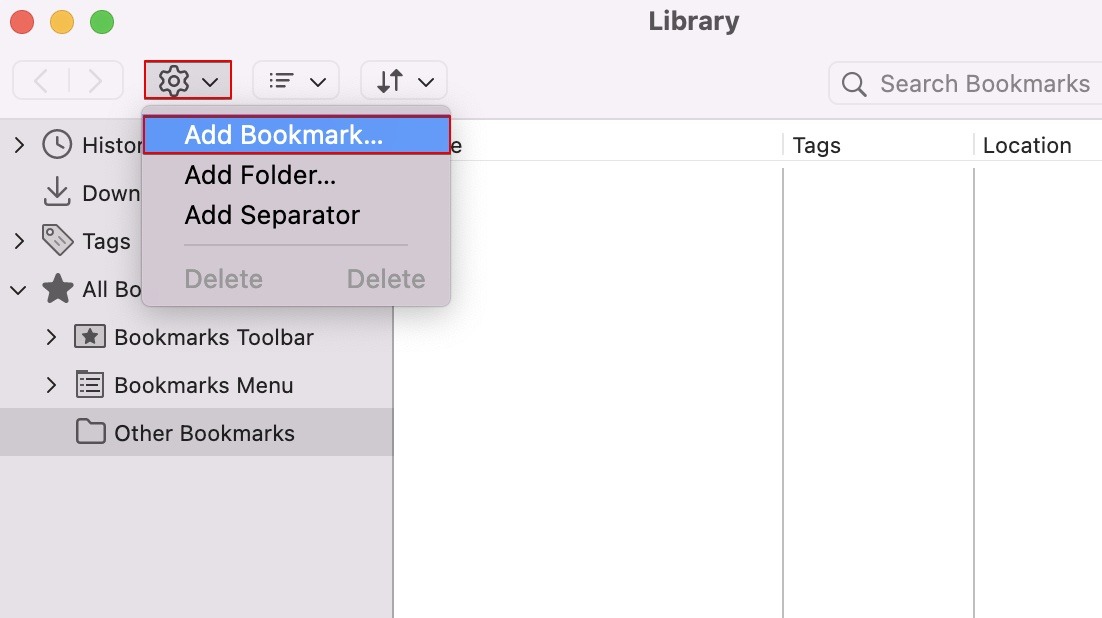
Clicking on this will open a new window where you can see existing bookmarks. However, if you click on the cog, you can add a new bookmark.

Accessing the Safari Bookmark Manager
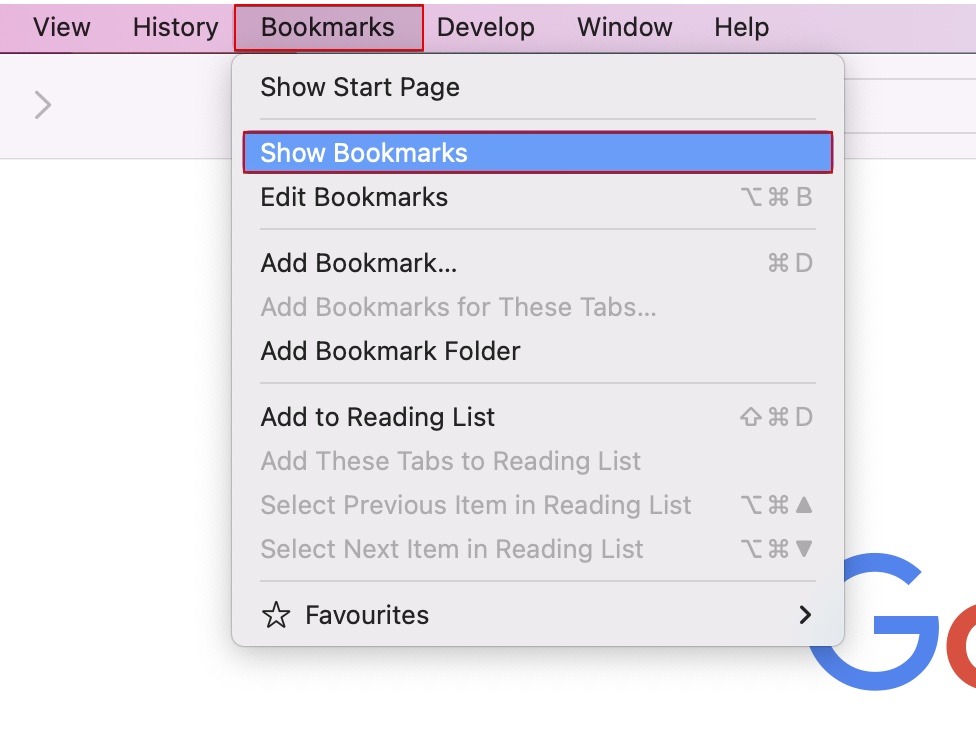
In the top menu ribbon of Safari click on Bookmarks to expand the dropdown. In this dropdown, click on the ‘Show Bookmarks’ menu option. 
This will show all existing bookmarks. However, whilst Safari does have a bookmark manager like other browsers, there is no simple way to create bookmarklets.
The only way to create a bookmarklet in Safari is to create a bookmark for a webpage and then, through the bookmark manager, edit the address of the bookmark to delete the existing URL and replace it with the bookmarklet code.
What a faff!
Adding the bookmark code
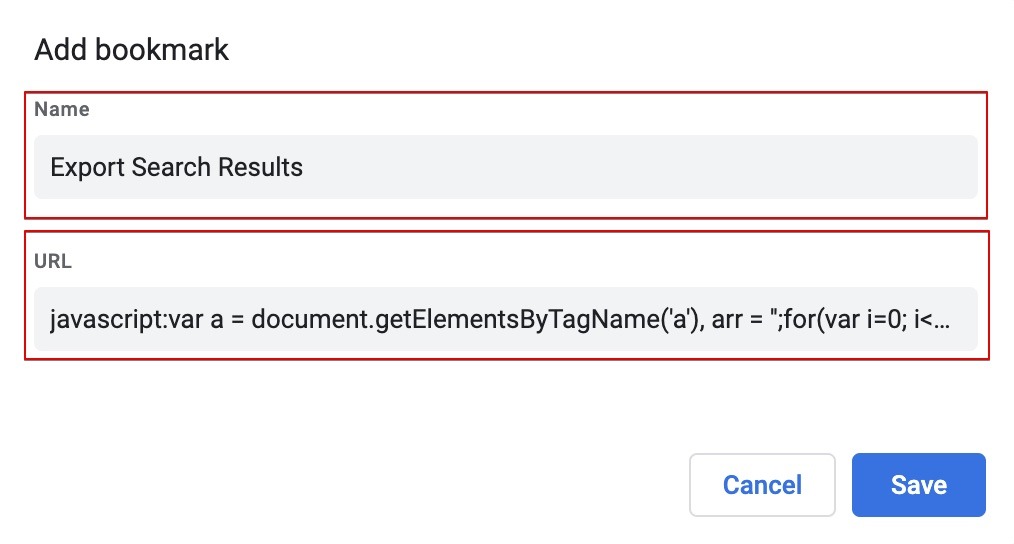
To actually create the bookmarklet, simply go to create a new bookmark and in the field where you would usually enter a URL, paste in the JavaScript code. Most browsers will also allow you to give the bookmark a custom name so that you can find it, at a glance. Name these however you like but always try to be descriptive.
Save your new bookmarklet and you’re ready to test it out.
Below are a few of the bookmarklets that we use frequently and give you a taste of what is possible.
Export search results
Whenever you do a Google search for a query, Google returns a series of results that they think are the best match for that query. Depending on your search settings you may see 10 results per page or even 100 results per page.
Wouldn’t it be awesome if you could pull out all of the URLs from the results, in the order they appear on the page so that you can analyse them further?
With our ‘Export Search Results’ bookmarklet, you can!
Here’s the bookmarklet code for that:
javascript:var a = document.getElementsByTagName(‘a’), arr = ”;for(var i=0; i<a.length; i++) if (a[i].ping && !a[i].href.includes(‘google’))arr +=(‘<div>’ + a[i].href + ‘</div>’);var newWindow = window.open();newWindow.document.write(arr);newWindow.document.close();
The standard Google settings are to only show 10 results per page. However, if you update the search settings to show 100 results per page you can have a fantastic overview of who is ranking for that query to start making comparisons.
Make sure to check out some of the great guides out there on how to change the number of Google search results per page.
When you have this bookmarklet saved, test it out by making a search in Google. Once the results have loaded, click on our new bookmarklet and you’ll see a new tab opens with the URLs of all the ranking pages. You can then copy and paste these into a spreadsheet or wherever else you do your analysis.
Does it work?!
Let’s take a look at some more, shall we?
Test page speed
By now, you probably understand that page speed is important not only from a usability perspective but also from an SEO perspective. Google is rewarding fast-loading pages in the search results and holding back the pages that take a while to load.
Google is putting such a huge focus on this that they’ve actually created a tool for us, PageSpeed Insights, to use and test the performance of our pages – thanks Google!
With this next bookmarklet, you can run the page open in your current tab through Pagespeed Insights at the touch of a button.
Here’s the code for this bookmarklet:
javascript:window.open(‘https://developers.google.com/speed/pagespeed/insights/?url=%27+window.location);
Awesome, right? But wait, there’s more!
If you wanted to take this a step further and run it through GTMetrix, another fantastic third-party page speed tool, at the same time, we can use the following bookmarklet code:
javascript:window.open(‘https://developers.google.com/speed/pagespeed/insights/?url=%27+window.location);javascript:(function(d){var%20f=d.createElement(‘form’);f.action=’https://gtmetrix.com/analyze.html?bm%27;f.method=%27post%27;var%20i=d.createElement(%27input%27);i.type=%27hidden%27;i.name=%27url%27;i.value=document.location.href;f.appendChild(i);d.body.appendChild(f);f.submit();})(document);
Two page speed measuring tools for the price of one!
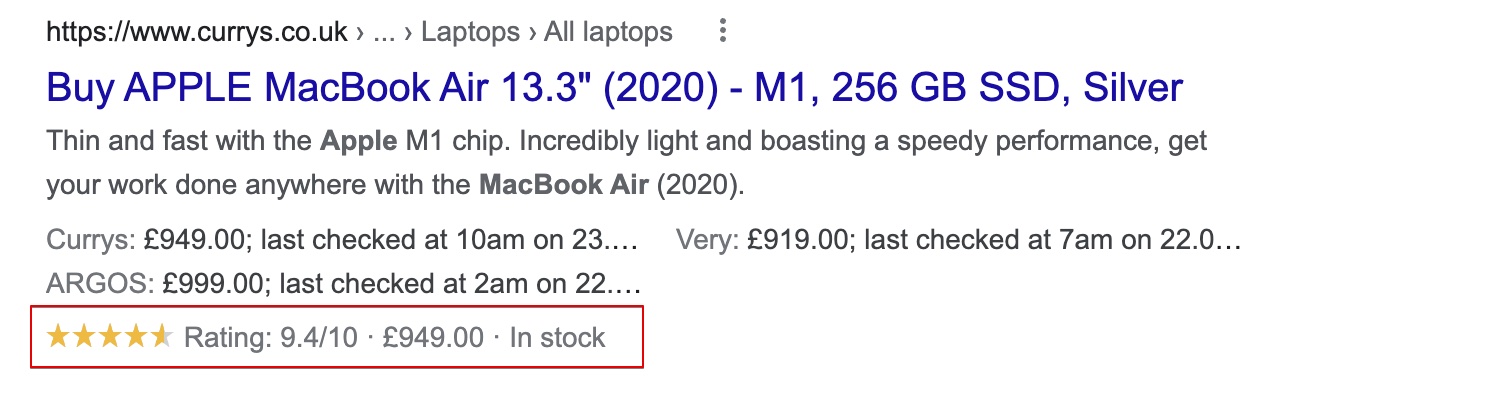
Test schema using Google’s Rich Snippets testing tool
Schema markup, also called structured data, is a handy way to give Google a little more information about your pages.
Whenever you see star ratings, product prices or the availability in the Google search results, this is the result of schema markup.
Having these features on your Google listings can really help make your page pop in the search results and stand out from the crowd.
Showing these additional elements is at Googles discretion, even if you have all the necessary schema in place. However, if we give them this information in the first place, we put ourselves in a much better position to gain these features.
Whilst the code for these schema elements is well documented, more sites get it wrong than get it right. With this in mind, it’s always worth running your page through Google’s Rich Snippet Testing Tool to make sure that Google are actually parsing your schema correctly and seeing all of the necessary elements.
Using the following bookmarklet, we can do that at the touch of a button:
javascript:window.open(‘https://search.google.com/test/rich-results?url=’+window.location);
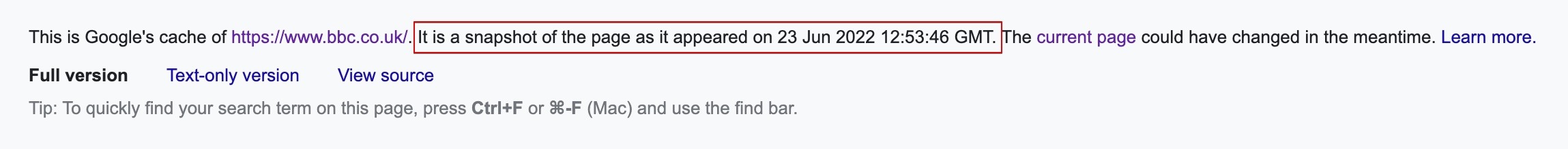
Check page index & cache
Once you’ve published a new page, you need to play the waiting game for Google to find and index it. However, if it’s been a few weeks and it’s still not indexed or ranking in Google it would be worth checking to see if Google has even crawled it.
The best way to understand whether or not Google has crawled your page is to check their cache for that page. This will tell you when they last crawled it, down to the specific second.
If they haven’t crawled it, this will also tell you as much.
This nifty bookmarklet will not only tell you when the page was last crawled, but it will also tell you if the page is indexed:
javascript:window.open(‘https://www.google.com/search?q=site%3A’+window.location);javascript:location.href=’https://webcache.googleusercontent.com/search?q=cache:%27+window.location;
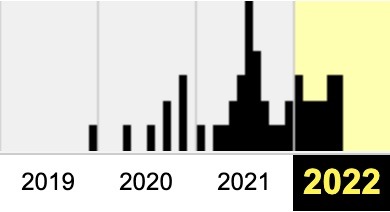
Check the historic version of the site in the Wayback Machine
The Wayback Machine is an incredible tool for seeing how a site, or even a specific page, looked at a certain point in the past.
Whilst not every page on your site will be accessible through this tool, they do have almost 700 billion saved webpages so odds are, there will be at least one snapshot available to give you an idea of any major changes to a site. The more popular a site, the more snapshots will be available.
When auditing a site, you may want to dive back to see how the older version looked before a migration or major template update.
With this bookmarklet, you can do just that. As previously mentioned, not all pages will have a recorded snapshot, but most site homepages should have at least one snapshot available. Therefore, the bookmarklet takes you to the snapshot history for the homepage of the site rather than the specific page you’re on:
javascript:window.open(‘https://web.archive.org/web/*/’+ window.location.host);
If you wanted to view the snapshot history for the specific page that you’re on, you can use the following bookmarklet code:
javascript:window.open(‘https://web.archive.org/web/*/’+ window.location);
As you can see, bookmarklets are an incredibly powerful tool to help make your audits more efficient. These are only scratching the surface of what we can do with them and if you’d like to hear more about what they can do or if you’d like any other examples, please get in touch.






