If you’re involved in SEO, web development, or digital marketing in general, chances are you’ve heard the term Google Lighthouse thrown around. But what exactly is it? And why are more and more SEO professionals swearing by it? Let’s break it down.
Table of Contents
What is Google Lighthouse?
Put simply, Google Lighthouse is an open-source, automated tool developed by Google. It’s built right into Chrome and helps developers and SEO professionals evaluate and improve the quality of their websites.
With just a couple of clicks (literally), you can generate a detailed report on a web page’s:
- Performance
- Accessibility
- Best practices
- SEO
- Progressive web app capabilities
And the best part? You don’t need to be a tech wizard to use it. Just right-click any page, hit “Inspect”, click on the Lighthouse tab, and hit “Generate Report”. Boom. You’ve just run a quick Lighthouse audit.

How to run a Google Lighthouse audit (step-by-step)
Running a more detailed Google Lighthouse audit is simpler than you might think. Here’s a quick walkthrough:
- Open the page you want to audit in Google Chrome.
- Right-click anywhere on the page and select “Inspect”.
- In the developer tools panel that appears, click on the “Lighthouse” tab.
- Choose your device type, either Mobile or Desktop. (Tip: Google indexes mobile-first, so it’s best to start there.)
- Select the categories you want to audit: performance, accessibility, SEO, best practices, etc.
- Click “Analyse Page Load”.
- Wait a few seconds while Lighthouse runs. It’ll simulate how your page performs in a real-world environment.
- Review the report, which breaks down each section with scores and highlights opportunities to improve.
You can also run Lighthouse from the command line, via Chrome extensions, or even as part of a Continuous Integration (CI) pipeline for more advanced workflows.
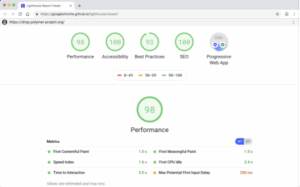
Understanding Google Lighthouse scores
As mentioned, each category in a Google Lighthouse report is scored on a scale from 0 to 100, with colour coding to help you quickly assess the results. A score between 90–100 is considered “Good” (green), 50–89 is “Needs Improvement” (orange), and 0–49 is “Poor” (red).
These scores are calculated using weighted metrics within each category. For example, accessibility and best practices scores reflect how well your site meets modern web standards and usability requirements. Google not only uses some of these metrics (especially performance and accessibility) as ranking signals, but they also strongly influence user experience. So, reaching a high score just a nice-to-have. It’s essential for visibility, conversions, and long-term growth.

What should I expect in my report?
When you run a Google Lighthouse report, you’ll get a breakdown of key metrics, especially around performance. Think:
- First Contentful Paint (how fast your content starts loading)
- Largest Contentful Paint
- Time to Interactive
- Cumulative Layout Shift (how much things move around as the page loads)
All of these factors are part of Core Web Vitals, which Google uses in its ranking algorithm. In other words, they matter. A lot.
Accessibility score – the underrated hero
While page speed and performance usually steal the spotlight, one Google Lighthouse score that deserves more attention is Accessibility.
Think about it: your site might load in under a second, but if it’s unusable for someone with a screen reader or motor impairment, it’s not truly optimised.
Google Lighthouse’s Accessibility score audits your site for things like:
- Keyboard navigation
- Contrast ratios
- ARIA attributes
- Semantic HTML
And yes, Google does consider accessibility as part of its ranking factors. So if you’re ignoring this score, you’re leaving both traffic and potential customers out of your site’s navigational experience.
It could be argued that your Accessibility score is just as important as your speed score. After all, a fast site that only works well for a limited audience isn’t a win in Google’s eyes.
Best practices for using Lighthouse
So, how should you go about using Google Lighthouse effectively?
Here’s a quick rundown:
- Audit multiple page types – Don’t just test the homepage. Run audits on your category pages, product pages, blog posts and any page template that matters.
- Use both mobile and desktop audits – Google is mobile-first, so prioritise mobile, but don’t ignore desktop.
- Track changes over time – Fix issues, re-audit, and see how your score improves.
- Focus on the reds – Google Lighthouse highlights the worst-performing areas in red. That’s where you start.
- Work with your developers – If you’re not hands-on with the code, these reports are gold for briefing your tech team.
Final Thoughts
Google Lighthouse isn’t just a neat feature tucked away in Google Chrome, it’s a great tool for anyone who cares about website quality, user experience, and basic search engine rankings.
If you’re not using it yet, now’s the time to start. And if you’re already running reports, don’t overlook your accessibility score. A fast, inclusive website isn’t just good for users, it’s good for business. At Modo25, our clients also get access to ASK BOSCO®’s benchmarking feature, which allows you to compare your website performance against your closest competitors. It’s a tool that helps you make smarter, data-led decisions to stay ahead.
Want to see how your site stacks up? Get in touch with our team today and start making Google Lighthouse data work harder for your business.






